TIPS PARA DISEÑAR PENSANDO EN PERSONAS MAYORES
Tips para diseñar pensando en personas mayores
Tener en cuenta las necesidades de las personas mayores servirá de gran ayuda para decidir el diseño y la funcionalidad.
Son cada vez más las personas mayores que utilizan sitios web o aplicaciones para estar al día de la actualidad, realizar compras, hacer gestiones bancarias, estar en contacto con sus seres queridos, etc.
Existen dos factores principales a la hora de diseñar pensando en las necesidades de las personas mayores. El primero es la falta de familiaridad con la tecnología en general y el segundo son los cambios cognitivos y fisiológicos que aparecen con la edad.
A continuación os presentamos cinco sencillos tips que ayudarán a mejorar el diseño de experiencia de usuario a las personas mayores:
Mejora de la legibilidad de los textos
Evita el uso de gestos avanzados
Ayuda en la prevención, reconocimiento y solución de errores
Usa de patrones de navegación estándar
Facilita el acceso a la ayuda
Mejora de la legibilidad de los textos
Los textos son una de las partes más importantes a tener en cuenta cuando estamos diseñando un sitio web o una aplicación. Para facilitar la legibilidad del texto se deben elegir tipos de letra sencillos y fáciles de leer, evitando usar fuentes decorativas.
En cuanto al tamaño debemos asegurarnos que tenga un mínimo de 16px. Una buena opción a la hora de diseñar tu sitio web o tu aplicación móvil es dar al usuario la posibilidad de aumentar o disminuir el tamaño del texto según su necesidad.
Respecto a la longitud del texto, siempre que sea posible, se aconseja dividirlo en pequeños párrafos. Además, para reducir la fatiga ocular se recomienda usar un interlineado de entre un 130% a un 150% mayor del tamaño de la fuente.
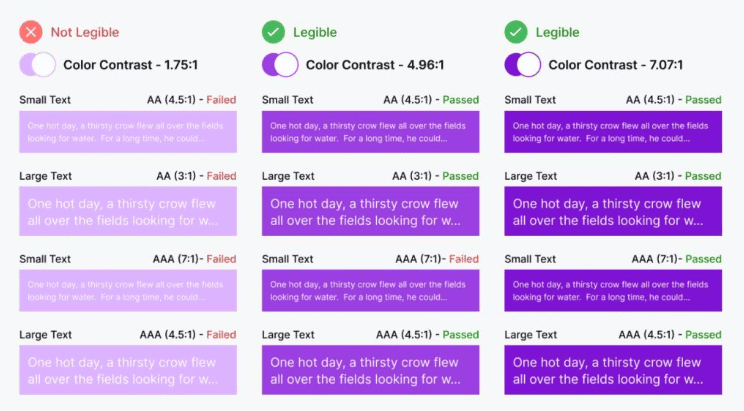
Otro aspecto a tener en cuenta es la elección del color de la tipografía. Es necesario tener buen contraste entre la letra y el fondo para facilitar una lectura más cómoda.

EVITA EL USO DE GESTOS AVANZADOS
Incorpora movimientos naturales a tu diseño, dejando de lado aquellos que puedan ser más complejos de realizar o que requieran ambas manos ya que los usuarios de edad avanzada pueden ver afectada su función motora. Apóyate en movimientos verticales, horizontales o diagonales.
AYUDA EN LA PREVENCIÓN, RECONOCIMIENTO Y SOLUCIÓN DE ERRORES
Las personas mayores tienden a cometer más errores, y por norma general los usuarios suelen creer que la culpa es suya. Esto puede crear inseguridades o frustración.
Dar más flexibilidad al usuario cuando necesita cumplimentar un campo con datos a lo largo de la página, como puede ser en un formulario, para realizar una búsqueda o hacer un filtrado puede ayudarle de forma significativa. Por ejemplo, dejar que el usuario introduzca, en un campo, un número de teléfono de la forma que lo hace habitualmente, o permitir que el usuario pueda seleccionar o escribir una fecha.
Para la prevención de errores podemos dotar a nuestra página web o aplicación de ayudas contextuales que ayuden al usuario a cumplir su objetivo. Esto se puede ver reflejado en el uso de iconos. Si bien es cierto que hay muchos iconos conocidos universalmente, aquellas personas que no usan muy a menudo la tecnología pueden no llegar a interiorizar su significado. Por ello, acompañar a estos iconos de un término que los describan puede facilitar su comprensión.
Una vez que se ha cometido un fallo, es importante mostrar un mensaje de error claro y simple que permita al usuario solucionarlo de una manera rápida y sencilla. Además es importante ubicar dicho mensaje en el lugar dónde se ha cometido el error para que sea fácil de encontrar.
![]()
USO DE PATRONES DE NAVEGACIÓN ESTÁNDAR
A medida que envejecemos nuestra capacidad de atención y nuestra memoria a corto plazo tienden a disminuir. Con ello también disminuye nuestra capacidad de adquirir nuevos conocimientos. Por consiguiente, usar patrones de navegación estándar, como las migas de pan o el scroll horizontal, hará que su experiencia de navegación sea lo más sencilla posible.
Otro aspecto a tener en cuenta para favorecer la navegación son los enlaces. Es importante evitar tener grandes agrupaciones de enlaces y debemos dotarlos de suficiente espacio entre unos y otros para disminuir la probabilidad de clicar en el enlace equivocado. También es aconsejable usar el color universal de los enlaces así como mostrar de forma visual si uno de ellos ya ha sido consultado.
REDUCIR LA CONFUSIÓN TANT COMO SEA POSIBLE
Esto puede sonar un poco ambiguo pero ahora lo explicamos, si un usuario usa una página web es muy probable que en varias ocasiones sienta confusión debido a que estas suelen ser de vez en cuando algo complejas de utilizar o entender. Para reducir la confusión es importante seguir los pasos mencionados anteriormente para que en la experiencia de usuario, no se presenten los síntomas de confusión o se presenten lo más mínimo.
La confusión es lo que tenemos que evitar si queremos hacer una página web que sea lo más cómoda y precisa posible para las personas mayores. Eso es básicamente fundamental.
FACILITA EL ACCESO A LA AYUDA
Las personas mayores, en comparación con los jóvenes, son más propensas a necesitar ayuda o tutoriales para poder usar una aplicación o consultar un sitio web. Por lo tanto es importante ubicar estas funcionalidades en lugares que sean de fácil acceso para los usuarios.
También cobra gran peso la ayuda contextual a las que el usuario está accediendo por primera vez o para las nuevas funcionalidades de una aplicación. Ya que así el usuario puede entender como funciona o incluso tomar notas.
A medida que la población envejece las personas mayores están más familiarizadas y se sentirán más cómodos con la tecnología. Por lo que esta barrera tenderá a desaparecer.
Aún así los cambios cognitivos y fisiológicos que aparecen con la edad siempre estarán ahí. Es importante ser consciente de las implicaciones que dichos cambios conllevan y crear diseños que se adapten a las necesidades de los usuarios de edad avanzada.
